
Svelte, le célèbre framework JavaScript connu pour son approche basée sur le compilateur pour créer des interfaces utilisateur, a récemment introduit sa dernière version. Celle-ci apporte de nombreuses nouvelles fonctionnalités et améliorations visant à améliorer l’expérience des développeurs et les performances. Dans cet article, nous examinerons en détail les principales améliorations de Svelte 5, son nouveau modèle de réactivité, les outils améliorés, et les implications pour les développeurs passant des versions précédentes.
Cette version est actuellement en phase de Release Candidate, ce qui indique que son design est en grande partie finalisé sans changements majeurs anticipés avant la version stable. Cette version a été reconstruite à partir de zéro pour améliorer la vitesse, la facilité d’utilisation et la robustesse, en appliquant les leçons apprises après plusieurs années de développement et de retour d’expérience des utilisateurs [²][⁴].
L’un des changements les plus significatifs est l’introduction d’un nouveau modèle de réactivité basé sur les “runes”. Ces runes remplacent l’instruction réactive $: des versions précédentes et offrent une manière plus intuitive et flexible de gérer la réactivité. La nouvelle rune $effect.root, par exemple, permet un contrôle réactif précis, permettant aux développeurs de définir la réactivité au niveau du projet ou du composant [²][³].
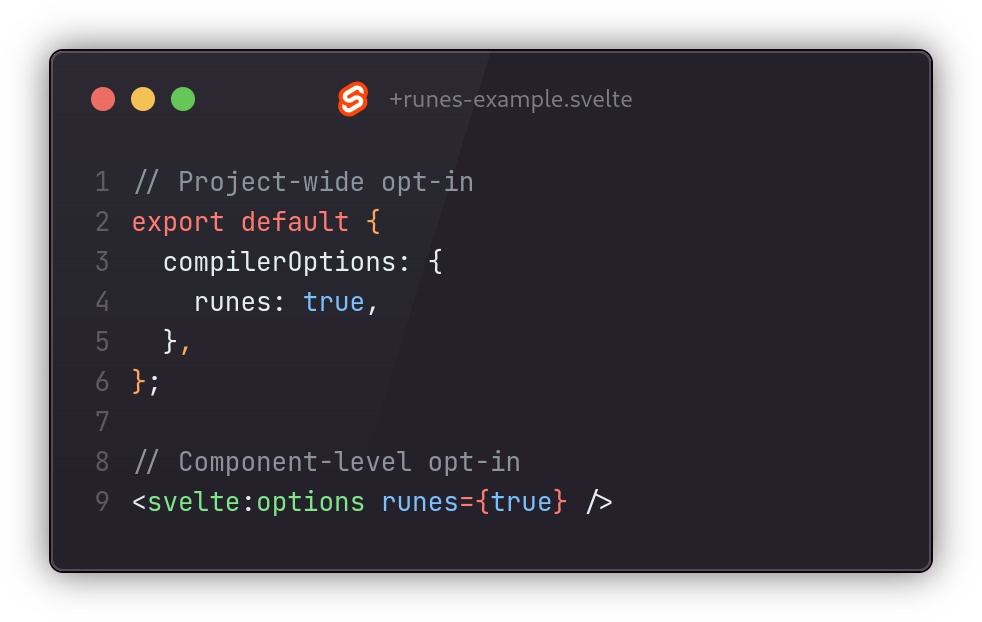
Pour opter pour l’utilisation des runes, les développeurs peuvent mettre à jour leur fichier svelte.config.ts ou ajouter des balises spécifiques dans leurs fichiers .svelte :

Svelte 5 introduit les “snippets”, une nouvelle fonctionnalité permettant aux développeurs de créer des blocs de marquage réutilisables avec des arguments, similaires aux composants mais plus flexibles. Cette fonctionnalité aide à réduire la duplication de code et rend le code des interfaces complexes plus gérable [³][⁵].
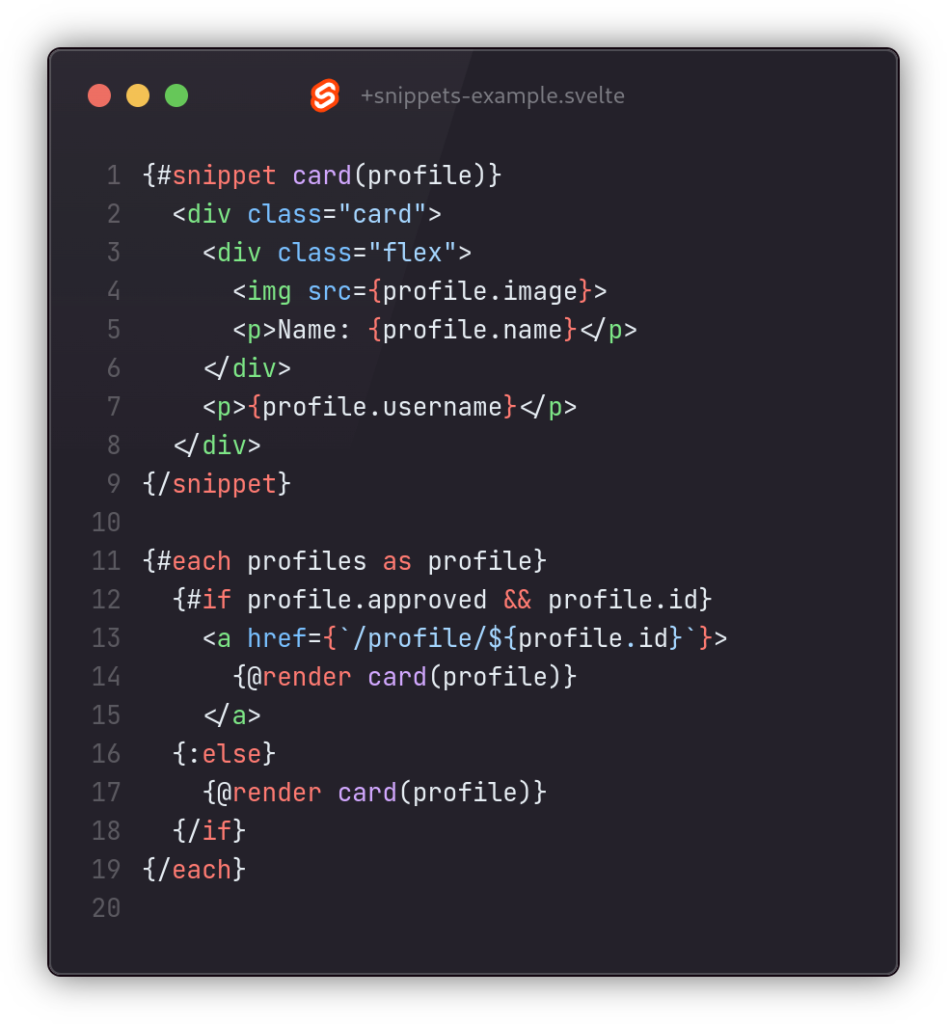
Exemple d’utilisation des snippets :

Svelte 5 améliore les performances d’hydratation avec une nouvelle méthode hydrate, rendant le code lié à l’hydratation plus optimisable. De plus, il prend en charge le CSS imbriqué et les sélecteurs avancés comme :is(...) et :where(...), permettant des styles plus puissants et maintenables [⁴].
Le support natif de TypeScript dans Svelte 5 s’étend au marquage, permettant aux développeurs de bénéficier des fonctionnalités de vérification de types et de complétion automatique de TypeScript directement dans les composants Svelte. Cette amélioration devrait augmenter la productivité des développeurs et la qualité du code [²].
Le mécanisme de gestion des événements dans Svelte 5 a été révisé pour réduire le boilerplate et augmenter la flexibilité. Ce changement vise à simplifier la gestion des événements dans les applications. De plus, la composition des composants est améliorée avec l’introduction des snippets, offrant une manière plus intuitive de créer et d’utiliser des blocs de code réutilisables [²][³].
Svelte 5 est conçu pour être rétrocompatible avec Svelte 4, permettant aux développeurs de migrer progressivement leurs applications. Les composants de Svelte 4 fonctionneront avec Svelte 5, bien que certaines fonctionnalités de Svelte 4 seront éventuellement dépréciées au profit de leurs alternatives modernes dans les futures versions. Des outils pour automatiser cette migration sont en cours de développement pour faciliter la transition [⁵].
Malgré les nombreux avantages, il y a quelques défis à prendre en compte. Le Hot Module Replacement (HMR) et l’inspecteur Svelte ne sont pas encore pleinement opérationnels dans Svelte 5. Ces outils devraient être mis à jour prochainement, mais les développeurs qui en dépendent fortement pourraient devoir attendre avant d’adopter pleinement Svelte 5 [⁵].
Svelte 5 apporte une multitude d’améliorations qui promettent de rendre le développement web plus rapide, plus efficace et plus agréable. Du nouveau modèle de réactivité avec les runes au meilleur support de TypeScript et aux capacités de stylisation améliorées, Svelte 5 est prêt à repousser les limites de ce que les développeurs peuvent accomplir avec un framework JavaScript. Alors que la communauté continue d’explorer et d’adopter ces fonctionnalités, Svelte 5 est en passe de devenir un pilier du développement web moderne.